
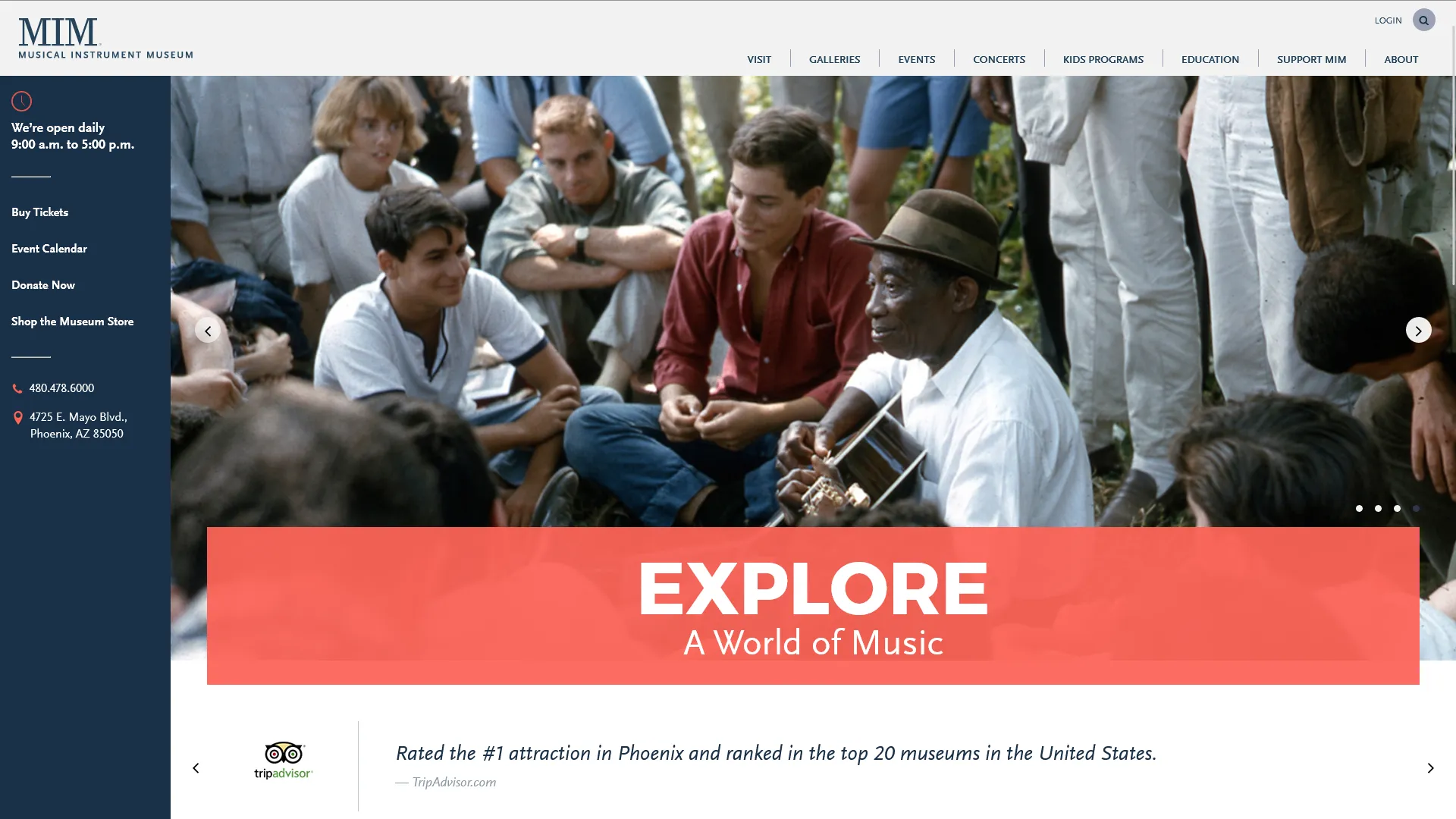
Music Instrument Museum Explore a world of music
The Music Instrument Museum is a truly unique place. The only global instrument museum of its kind, MIM came to us with quite a number of goals in mind. Much of it revolved around making a solid site that would better serve staff and guests to the museum. All of this to help make a more seamless experience between visiting the museum in the physical and digital spaces.
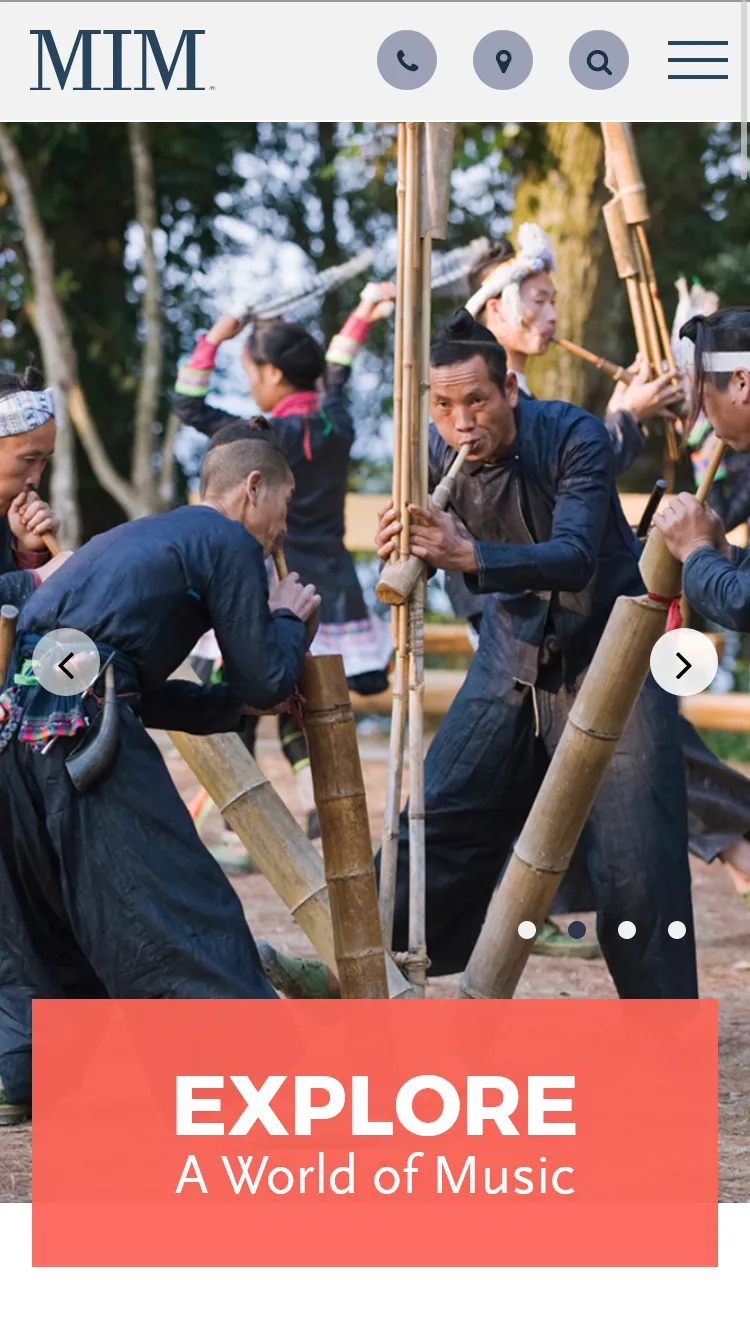
Responsive design & content management
Content management was something the MIM team needed particular help with. They have a wealth of content between events, exhibits, and just general information about the museum itself, but their old site presented it in a way that could be overwhelming. Our designers worked hard to streamline the content so that users could easily navigate between sections and digest content within.



Advanced navigation options
A collaboration between us and MIM brought about a mega menu navigation. While technically complex, it retains full editor ability within the WordPress admin for each and every element you see. A custom walker was used along with Advanced Custom Fields to make this functionality possible.
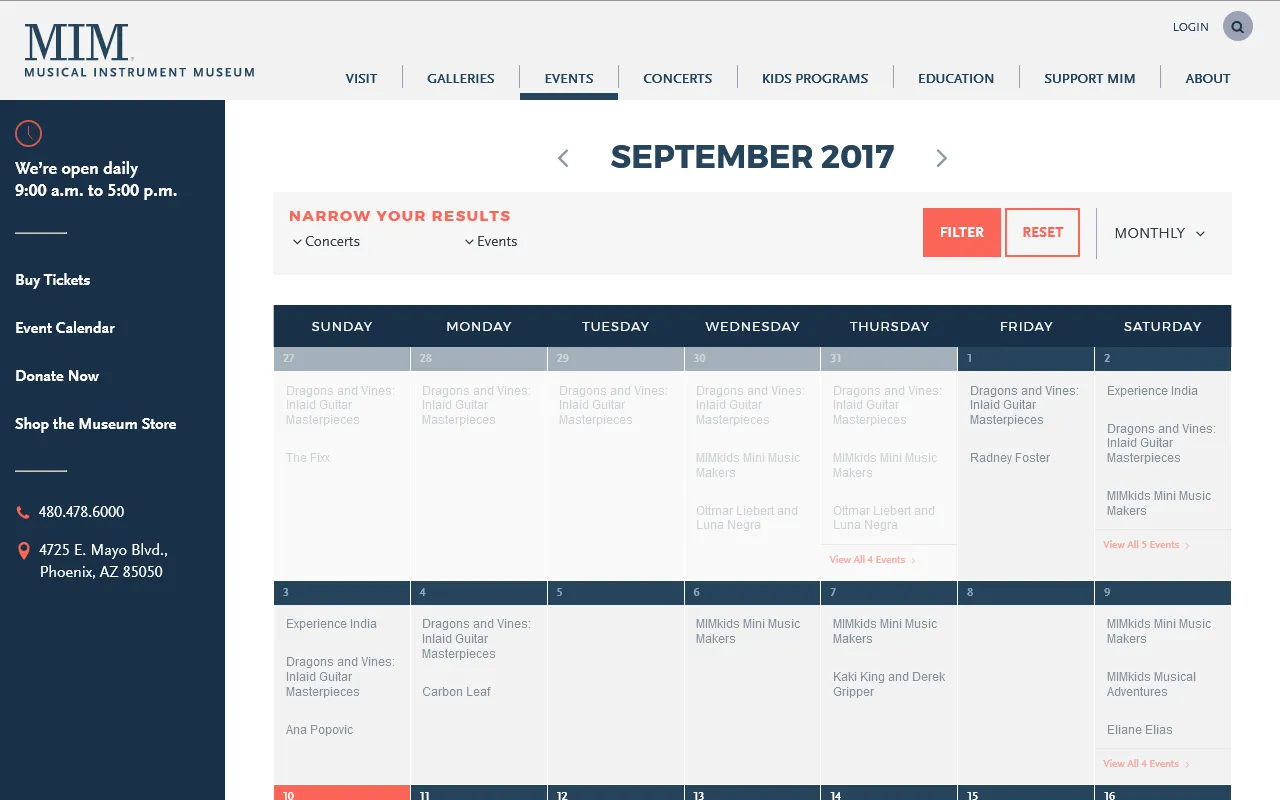
Managing Events
The museum hosts a fairly large amount of events throughout the year in its various spaces. Previously, navigating these events for a user could be somewhat frustrating and inconsistent. Now, all events live under one roof, with similar meta and features, all driven by the Events Calendar Pro plugin. It has not only made event management easier for the content makers at MIM, something they wanted to streamline internally, but it also makes it easier for users to find events they’re interested in and get times and tickets.

Accessibility
A lot of this doesn’t quite mean so much if people aren’t able to use the site. Accessibility was something that MIM felt was important. While they didn’t have any specific requirements in this regard, care was taken to make sure elements were keyboard accessible, semantic document structure was used, and other features from plugins had code changed to make it so components were usable.